EWIRED BLOG
58 Concreet Toepasbare UX Tips

De inhoud
→ User Experience (UX) optimalisatie 101
→ Tip 1: Mobile UX voor Google rankings
→ Tip 2: Mobile UX Homepagina tips
→ Tip 3: Mobile UX Productpagina tips
→ Tip 4: Mobile UX Check-out tips
→ Tip 5: Desktop UX voor het conversieratio
→ Tip 6: Desktop UX Homepagina tips
→ Tip 7: Desktop UX Productpagina tips
→ Tip 8: Desktop UX Check-out tips
User Experience (UX) optimalisatie 101
UX optimalisatie is het verbeteren van de gebruiksvriendelijkheid van je website. Hoe beter deze ervaring voor je bezoekers is hoe hoger het conversieratio zal stijgen. Begin vandaag nog met het toepassen van deze tips als je om je conversieratio geeft. Maar wanneer ervaren bezoekers een website als gebruiksvriendelijk?
Snel vindbare bestemmingen
Overzichtelijke navigatie
Hoge laadsnelheid
Zo snel mogelijk naar de eindbestemming
Maakt gebruik van visuele begeleiding
Tip 1: Mobile UX voor Google rankings
Alle websites door ons ontwikkelt zijn geoptimaliseerd voor alle apparaten, waarbij mobiel op nummer 1 staat. Je kan vast wel raden waarom dat zo is. De kans is groter dat je dit nu op je mobiel leest, dan op een desktop of tablet. Daarnaast bepaalt Google je ranking op basis van je mobiele site
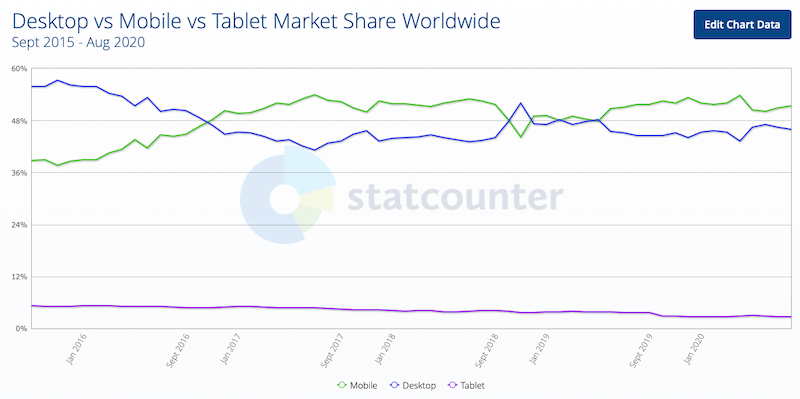
De shift van desktop naar mobile in de afgelopen 5 jaar (bron)

Vanwege dit kleine scherm is eenvoud en overzicht van essentieel belang en is de ervaring optimaal voor iedere gebruiker.
Google bepaalt je ranking op basis van je mobiele site
Een klein scherm dwingt tot eenvoud & overzicht
Inspelen op een korte aandachtspan
Tip 2: Mobile Homepagina UX tips
Volgens onderzoek naar de bruikbaarheid van mobiele apparaten is er vastgesteld dat wanneer gebruikers op de homapagina van een nieuwe mobiele site terechtkomen, 70% bijna de hele mobiele startpagina omhoog en omlaag scrolde en snel de inhoud scant.
De meesten deden dit om vragen te beantwoorden zoals op wat voor soort site ben ik terechtgekomen? Wat kan ik hier doen? en wat moet ik verwachten te vinden ? Toch blijkt uit de benchmarking dat 42% van de mobiele homepages een ontwerp heeft dat het risico loopt verkeerde verwachtingen te wekken bij hun gebruikers.
Wat kan jij doen om de gebruikerservaring optimaal te benutten?
Je begrijpt de propositie binnen 3 seconden
De winkelwagen is in beeld
De klikbare elementen zijn van duimgrootte
Er is een keurmerk aanwezig
De belangrijkste categorie(ën) zijn zichtbaar
De zoekbalk is prominent aanwezig
Een Unique Selling Point is zichtbaar
Tip 3: Mobile UX Productpagina tips
Vaak zorgen de ontwerpen van mobiele productpagina’s ervoor dat gebruikers belangrijke productafbeeldingen volledig over het hoofd zien, of, erger nog, de inhoud van de hele productpagina volledig over het hoofd zien.
Het kleine mobiele scherm maakt het erg moeilijk om ervoor te zorgen dat gebruikers een compleet overzicht krijgen van welke productinhoud er zelfs op de pagina beschikbaar is.
Wat kan jij doen om de gebruikerservaring optimaal te benutten?
De titel staat boven de fold
Meerdere hoog kwalitatieve afbeeldingen
Opvallende CTA kleur
USP(s) zichtbaar boven de fold
Een zwevende winkelwagen knop
Prijs en winkelwagen knop dicht bij elkaar
Een link naar meer relevante informatie
Combinatie producten / upsells zichtbaar
Duidelijke en uniforme feedback
Reviews boven de fold
Tip 4: Mobile UX Check-out tips
Vaak vragen webshop eigenaren zichzelf af, waarom er zoveel klanten afhaken in de check-out. Waarom maken ze nou niet de gewenste laatste stap en doen een aankoop? Dit komt omdat je het waarschijnlijk veel te moeilijkt maakt voor je klanten om af te rekenen.
Hou het formulier zo kort mogelijk (geen overbodige velden)
Deel het op in stappen
Meerdere betalingsmogelijkheden tonen
Gebruik de logo's van de betaalmogelijkheden
Duidelijke en uniforme feedback
Duidelijke (extra) verzendkosten
Verwijderen de header en footer
De klikbare elementen zijn van duimgrootte
Opvallende CTA kleur
Tip 5: Desktop UX voor het conversieratio
Het merendeel van al je website bezoekers zijn gebruik hun smartphone, aleen blijven de mobiele conversieratio’s achter op desktop.
Ongeveer de helft van alle bezoeken aan de sites van winkels is afkomstig van mobiele apparaten, maar slechts 36% van de aankopen vindt plaats op mobiele apparaten. Waarom is dat zo?
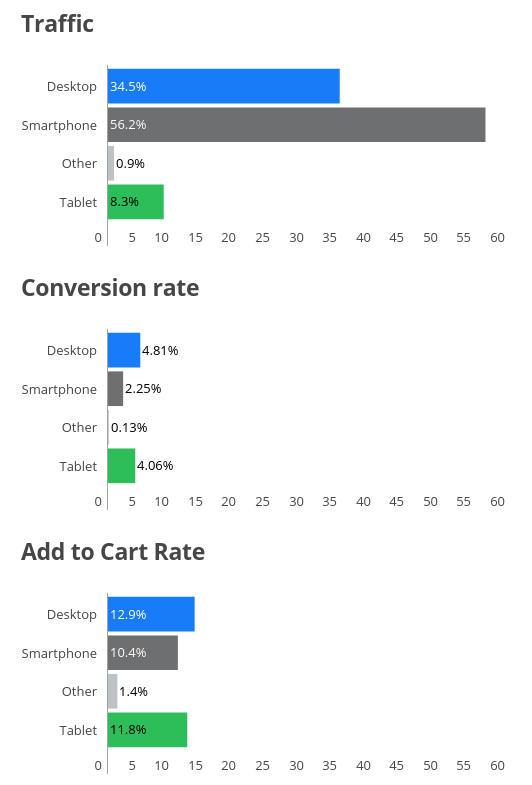
Bezoekers en conversieratio per apparaat (Q4 2018)

Het mobiele verkeer converteert zelfs minder dan de helft van dat op desktops
Namelijk 2,25% vergeleken met 4,81% voor desktops. Zelfs de tablet doet het beter, met een gemiddelde conversie van 4,06%.
Het lijkt erop dat mensen graag browsen op mobiele apparaten, maar velen geven er nog steeds de voorkeur aan om op desktop te kopen. Waarom is dat?
Ten eerste kan het gemakkelijker zijn om op een site te navigeren en afbeeldingen op een groter scherm te bekijken, zodat sommige mensen op mobiele apparaten kunnen browsen en later producten kunnen selecteren.
Mensen kopen ook vaker op desktop als aankopen complexer zijn. Reisaankopen zijn over het algemeen duurder en gecompliceerder – slechts 18% voltooit boekingen op mobiele apparaten.
Het grootste probleem achter lagere mobiele conversies is de check-out.
Veel van het probleem komt neer op de check-out. Hoewel de conversieratio’s voor mobiel minder dan de helft zijn van die van desktops, lopen de tarieven voor toevoegen aan winkelwagen niet zo ver achter.
Het gemiddelde percentage mobiele toevoegingen aan winkelwagen is 10,4%, vergeleken met 12,9% voor desktops. Dit houdt in dat mensen tegen vergelijkbare tarieven artikelen aan hun winkelwagentje toevoegen, maar dat er nog veel meer uitkomen tijdens het afrekenen.
Tip 6: Desktop UX Homepagina tips
Voor desktop is de homepagina belangrijk om een gevoel te geven van zowel het brand als de UX of gebruikerservaring. Je hebt een veel groter scherm dan op mobile en deze kan je goed gebruiken om de juiste dingen te laten zien en bepaalde dingen juist niet te laten zien. Deze tips zijn specifiek bedoeld voor boven de fold op de homepagina.
Kwalitatieve afbeeldingen
Meerdere USP's boven de fold
De navigatie is niet dieper dan 2 niveau's
Zoekbalk is prominent aanwezig
Winkelwagen is altijd in beeld
De propositie is binnen 3 seconden duidelijk
Uniforme kooproute CTA kleur
Geen concurrerende CTA kleuren
Toevoegen van mogelijke keurmerken
Geen gebruik maken van sliders
Direct keuze uit best converterende categorieën
Tip 7: Desktop UX Productpagina tips
De productpagina is de kern van e-commerce websites en sinds de conversieratio op desktop meer dan 50% hoger is, zijn dit belangrijke tips!
Het is waar de meeste gebruikers beslissen of ze een product wel of niet kopen, dus het moet met extra aandacht worden behandeld. Ik hoop dat deze inzichten je zullen helpen bij het ontwerpen van een betere ervaring.
Laat de gebruiker niet nadenken
Minimaal 4 kwalitatieve afbeeldingen
De prijs valt op (grootte)
Titel en afbeeldingen boven de fold
Reviews boven de fold
Er is aanvullende informatie aanwezig
Duidelijke en uniforme feedback
USP's boven de fold
Combinatie producten / upsells zichtbaar
Duidelijke en uniforme error meldingen
Geen social elementen
Tip 8: Desktop UX Check-out tips
Maak je geen zorgen over het hoge verlatingspercentage – een groot deel hiervan vloeit eenvoudigweg voort uit gebruikersgedrag tijdens het winkelen en browsen op e-commercesites.
Veel gebruikers gaan gewoon windowshoppen, prijzen vergelijken, items bewaren voor later, cadeau-opties verkennen of gewoon wat spelen terwijl ze de nieuwste mode- of gadgettrends bekijken.
We kunnen er niet omheen. Maar je kunt er iets aan doen om het te verbeteren. Deze tips kunnen je hierbij helpen, en deze tips kunnen je helpen om beter te reageren op gebruikersfrustratie tijdens het hele proces.
Vrij van afleiding
Voeg keurmerk toe als mogelijk is
Opvallende CTA (kleur + grootte)
Verwijder de header en footer
Toon logo's van betalingsmogelijkheden
Geen verborgen extra kosten
Logische volgorde van de invulvelden
Laat de gebruiker niet nadenken
Verwijder onnodige velden
← Vorige blog
Volgende blog →
⭐⭐⭐⭐⭐
100% tevredenheidsgarantie
🔥
Maatwerk website
🤝
Partner & Specialist
⭐⭐⭐⭐⭐
100% tevredenheidsgarantie
Wij beloven
Website gericht op conversies
Dankzij testen en conversie optimalisatie
Standaard snelle laadtijden
Bovengemiddeld scores in snelheid tools
Concreet ontwikkelingsplan
Een planning met verschillende stappen
Wij onderhouden
Recente back-ups
Klaar voor terugplaatsing
Up to date
Altijd de nieuwste technieken
24/7 monitoring
Altijd op de hoogte van uptime

✅ 100% tevreden
✅ Maarwerk website
✅ Specialist & partner
Copyright Ewired | Ontwerp door Ewired